12个值得关注的顶级可视化JS库 涉及图表、动画、时间处理,表格操作
一、总结
一句话总结:
二、12个值得关注的顶级可视化JS库 涉及图表、动画、时间处理,表格操作(转)
转自:12个值得关注的顶级可视化JS库 涉及图表、动画、时间处理,表格操作 - 洞香春 - SegmentFault 思否
https://segmentfault.com/a/1190000008332220
本文是译文,原文是 我在原文的基础上加了百度的Echats图表库,这个也是毫不逊色其他图表库的。另外 Handsontable电子表格库也是蛮好玩的。 前端开发工具在过去几年中取得了进步和成功。这些日子,JS库和框架可以简化工作流程,提高开发过程,并在响应式设计方面提供更好的功能。
考虑到一个长的JavaScript库列表,它可能是挑战选择,那是值得的时间和精力。我们已经讨论了最好的JavaScript框架,今天我们想研究JS库中的新星。你可能听说过像jQuery或React这样的大名字,这是最有用的JavaScript库之一,虽然有很多其他解决方案。
一些库是几乎必须在每个其他项目应用,而其他的更集中和用于执行应用程序中的特定功能。为了清楚起见,我们按类型分组了最好的JavaScript库,所以让我们开始。
更新记录
- 20180907 add apexcharts.js、f2、G2
1 图表类
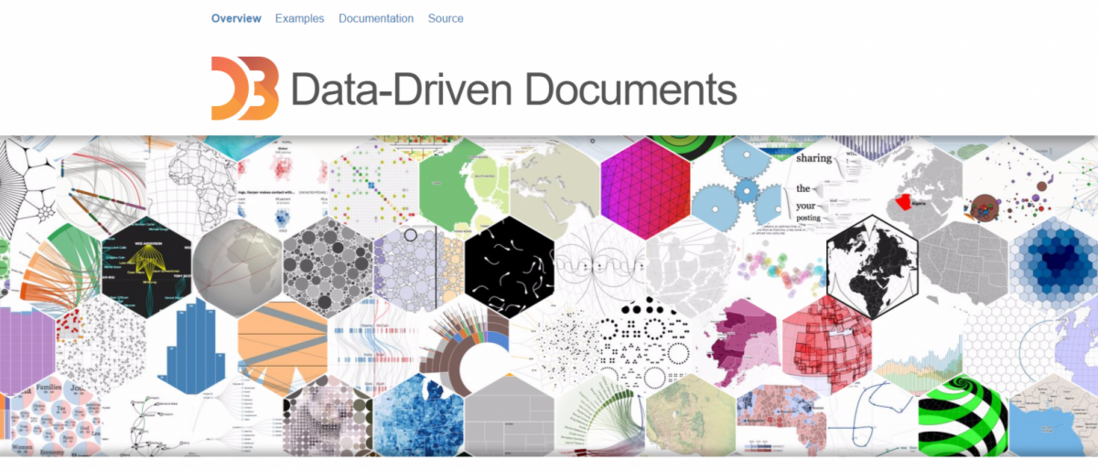
1.1 D3
D3.js(数据驱动文档)通常被称为最强大的开源JavaScript可视化库。它的生态系统包括几十个插件和其他库建立在D3js的顶部。同时,支持社区和大量的文档可以帮助您立即开始。
D3符合W3C网络标准,几乎支持所有现代浏览器。尽管事实上它不包括任何预先构建的图表,它提供了许多例子和“输入和退出”选择,容易的调试过程和强大的转换等有用的功能。
1.2 Chart.js
Chart.js是一个简单的开源解决方案,用于小项目和这些情况下,当你需要快速创建图表。它有八种图表类型和混合它们的能力,外加令人惊叹的动画选项开箱。强烈建议使用此JavaScript图形库,以便简单的设置过程,工作灵活性和全面的文档,尽管其功能相当有限。 Chartist.js具有类似的功能,而它是基于SVG,而不是HTML5画布在Chartjs。
1.3 FusionCharts
FusionCharts是迄今为止最好的JavaScript图表库。作为设计师和开发者最全面的解决方案,它包括90多种图表类型和1000个地图,将Google图表和MetricsGraphics保留在后面。
今天FusionCharts可以拥有超过24,000个客户,其中包括白宫,Oracle,IBM,微软,谷歌等等。作为最流行的JavaScript库之一,它是高度可扩展的,并与各种设备和浏览器,包括IE 6,7和8兼容。但是,水印版本可以免费使用商业和个人项目,但删除水印你需要购买许可证。
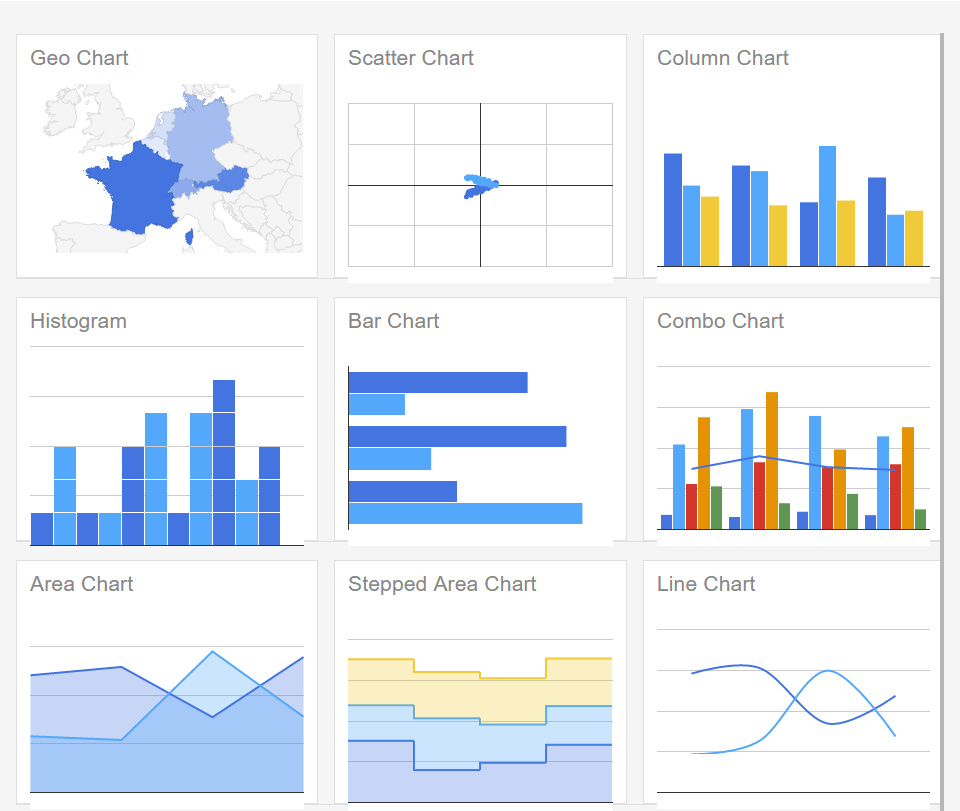
1.4 Google Charts
Google图表允许您构建从纯色图表到复杂树形图的所有内容。它配备了广泛的预构建的图表库,各种数据工具和多个自定义选项。 HTML5和SVG上的基础图表此库确保跨浏览器和跨平台兼容性,而对于较旧的IE版本,它包括VML。
由于详细的文档,代码注释和分步说明,Google Charts工具可以成为任何人谁想要使用JavaScript构建图表的一个很好的起点。但是,由于文件是从Google的服务器上传的,因此您的Web JavaScript应用程序应该在线以查看图表。
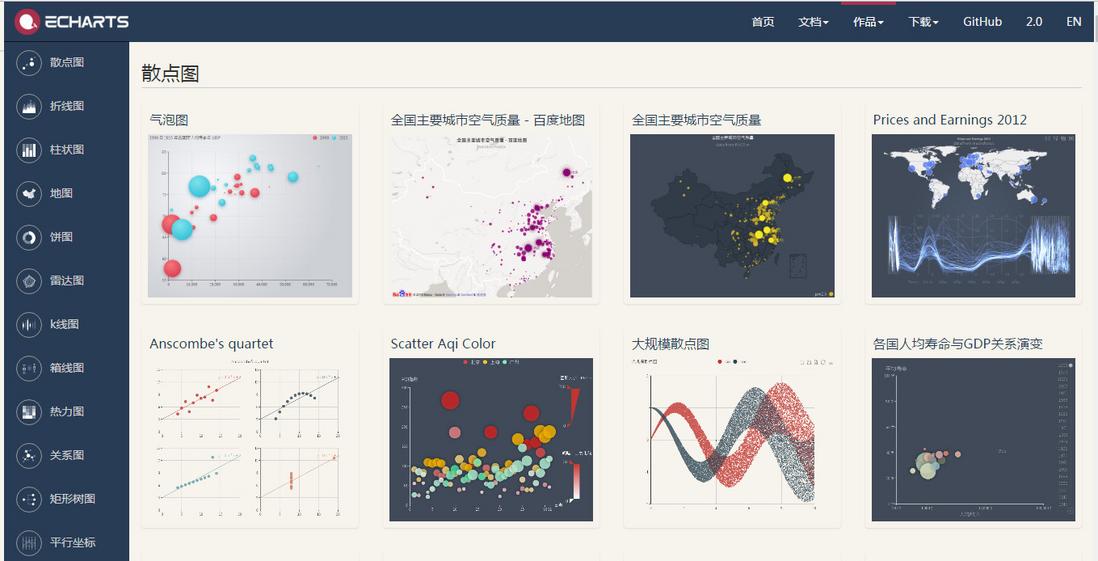
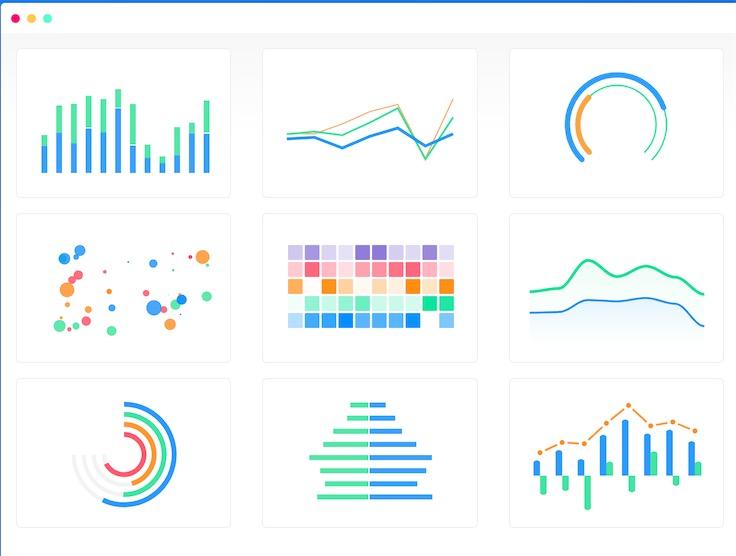
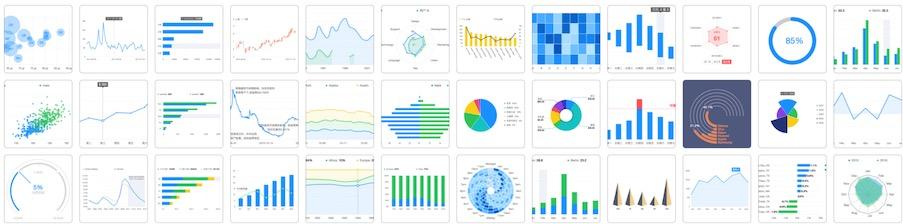
1.5 Echarts(百度出品)
-
更小文件 更大作为
- 更小体积的文件,满足更轻便的使用需求
- 更灵活的打包方式,可自由选择你需要的图表和组件
-
移动端强势来袭
- 良好的自适应效果
- 专属的移动端交互体验
-
更丰富的可视化效果
- 新增更多图表类型,更好的满足不同数据的处理需求 更多的搭配方案让你的数据呈现方式更个性和完美
1.6 apexcharts.js
交互式SVG图表
相比于Echars, apexcharts显得更加漂亮且小清晰
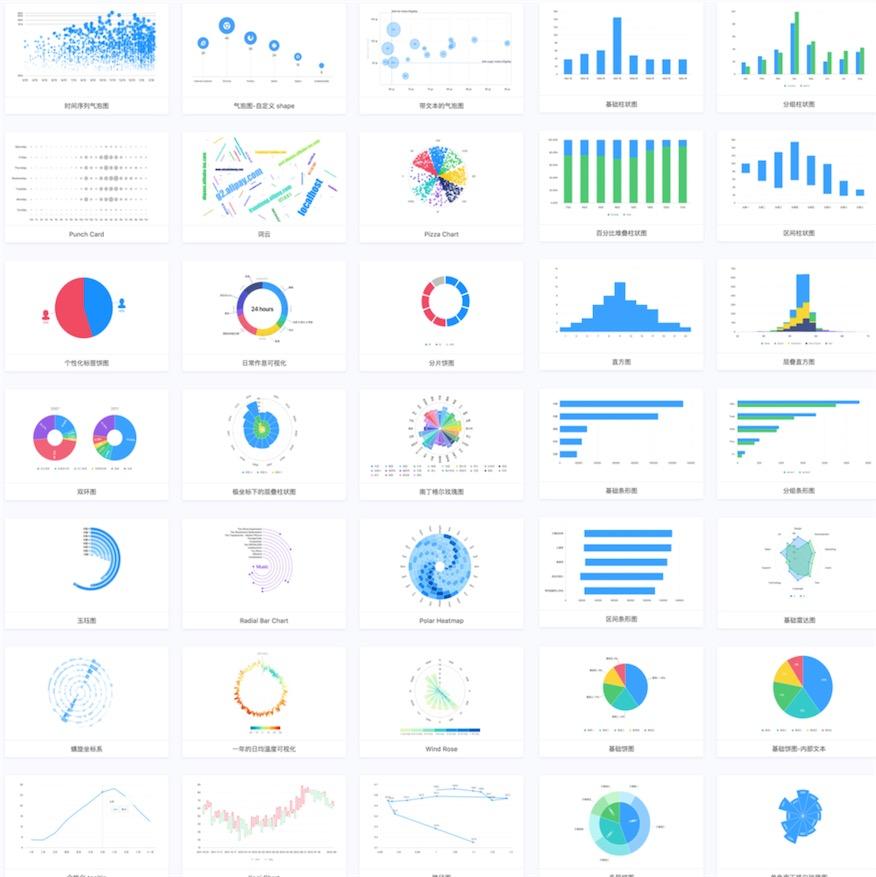
1.7 G2 (蚂蚁金服 - 体验技术部 - 数据可视化)
G2 是一套基于可视化编码的图形语法,以数据驱动,具有高度的易用性和扩展性,用户无需关注各种繁琐的实现细节,一条语句即可构建出各种各样的可交互的统计图表。
1.8 f2 (蚂蚁金服 - 体验技术部 - 数据可视化)
简介优雅的移动端图表库
2 动画
2.1 GSAP
GSAP(GreenSock动画平台)是一个先进的动画解决方案,由全球最大的企业使用创建惊人的互动动画,没有麻烦。它被超过200万网站雇用,在他们的客户中,你可以找到像福特,耐克,Adobe,微软,三星和许多其他的伟大的名字。
GSAP与新旧浏览器以及移动设备高度兼容。在顶级功能SVG支持,使任何DOM元素可拖动,可旋转或可滑动滚动和快速性能的能力。它还带有定向旋转,3D变换,模块化架构,快速加载,零依赖性等等。
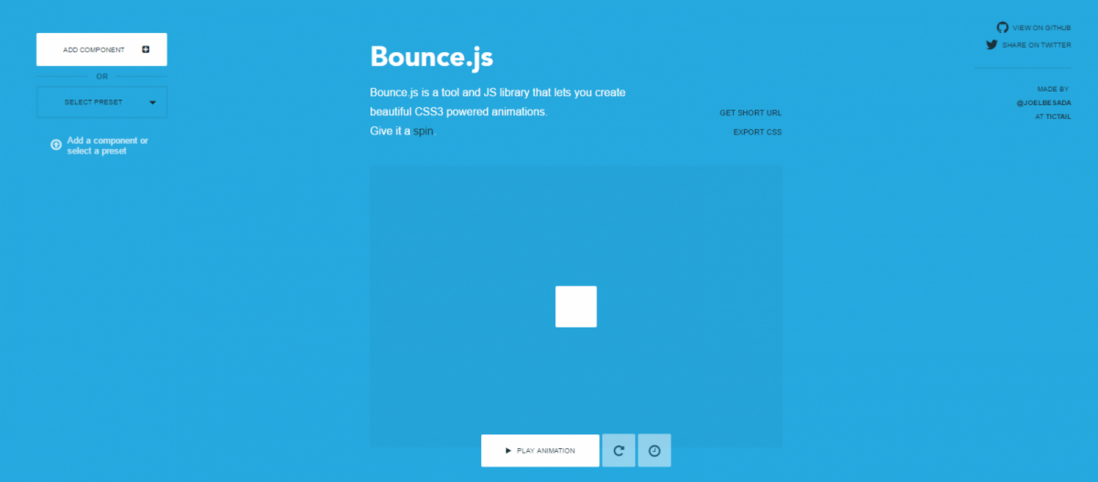
2.2 Bounce.js
Bounce.js是一个整洁的JavaScript动画库,使您能够创建有吸引力的CSS3动力的动画,像饼图一样简单。它有10个预设,如旋转,旋风,果冻,公路跑步者和其他人,以生成平滑的动画,任何网页设计或自定义项目。
这个库是绝对免费的和MIT许可的,它是一个不错的选择,在那些情况下,当你不需要一个长列表的动画类型,寻找实验或只是尝试你的手在动画。
2.3 Animate.css
Animate.css是一个平滑的CSS库,允许您添加整洁的动画到所选对象。它具有超过50种不同的预设,可以应用于文本,形式,对象和CSS3的图片。由于小文件大小,跨浏览器支持和易于使用它可以是一个非常适合移动项目,滑块,主页等。
3 时间日期
3.1 Moment.js
Moment.js是一个简单和轻量级的日期库,使解析,操作和格式化日期和时间容易和准确。它具有多语言支持,持续时间,日历时间和各种插件,以获得诸如时区支持,Twitter集成等功能。但重要的是,它消除了使用本机JavaScript日期对象的需要,随后促进复杂解析过程和减少代码量。
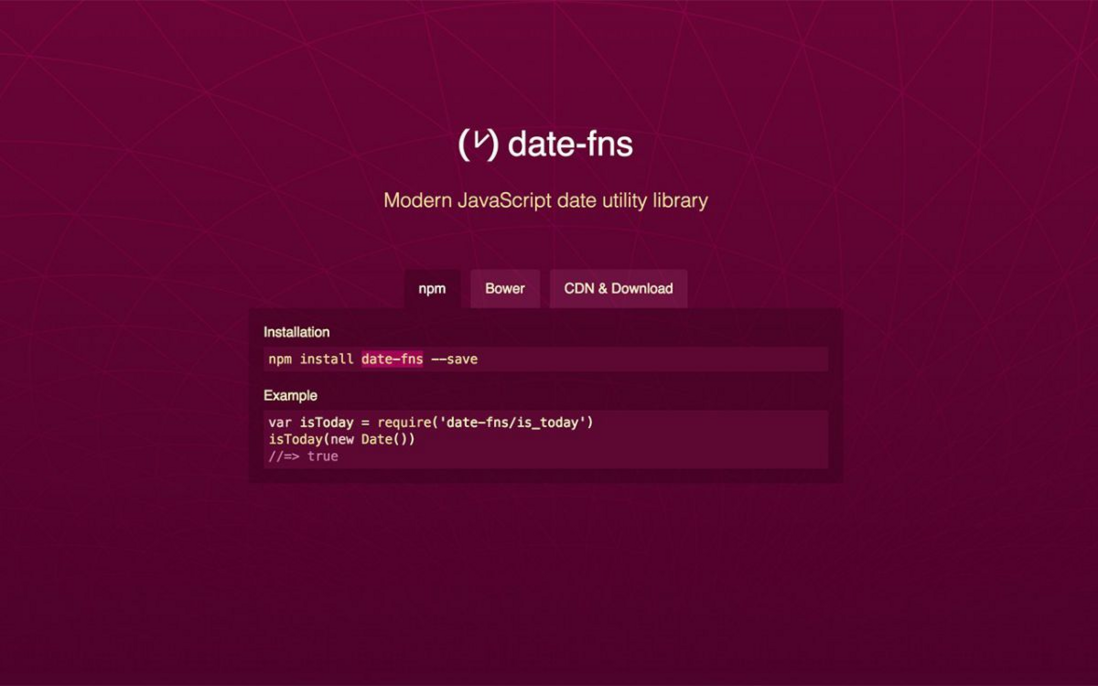
3.2 Date-fns
Date-fns是一个高级工具集,用于在浏览器和Node.js中操作时间和日期。它提供了140多个有用的功能,可以通过简单的API轻松访问。由于模块化结构,它允许您只选择您当前需要的项目的那些功能。
4 其他
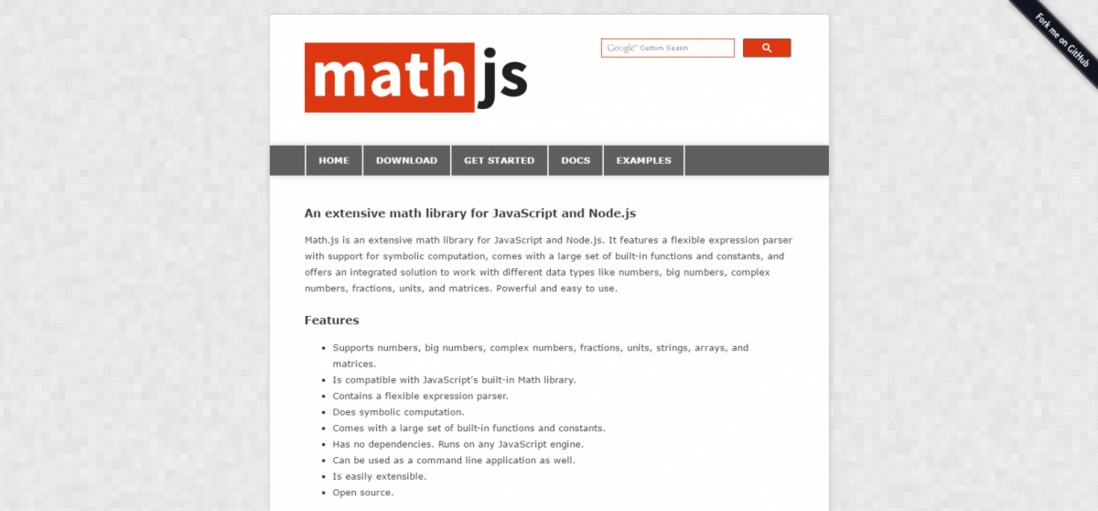
4.1 Math.js
Math.js是JavaScript引擎的开源数学库。它有许多函数和常量,灵活的表达式解析器,以及支持复杂和大数字,单位,字符串,分数,矩阵,数组和符号计算。
4.2 Handsontable
Handsontable是一个无障碍的JavaScript电子表格库用于构建一流的Web应用程序。它可以轻松地扩展和修改与自定义插件。由开发人员为开发人员建造,它确保快速和容易的开始,方便的模块化结构和活跃的社区支持。这个表库包括超过30个功能的免费版本和额外的10+功能的专业版。目前Handsontable用于销售报告,人力规划,数据合并,数据库编辑等领域。